Farcry Slideshow Plugin
This is a plugin that I have created for the FarCry content management system that leverages the cycle jQuery plugin.
Download | Project Home | SVN
 |
 |
 |
 |
  |
 |
The plugin installation is simple:
- Create the folder "slideshow" beneath the plugins directory of your project, e.g. "/farcry/plugins/slideshow"
- Checkout project from http://farcry-cycle.googlecode.com/svn/trunk/ to the folder created above. There should be folders "assets", "customadmin", "config" etc in this directory.
- Open the /farcryConstructor.cfm file in the webroot. Add "slideshow" to THIS.plugins, e.g <cfset THIS.plugins = "farcrycms,farcrygreybox,slideshow" />
- Restart the application
- Log in to farcry, go to the 'Admin' tab, then select 'Developer Utilities' from the select box on the left.
- Click 'Types', find the type 'jcSlide' and click 'deploy'
- Click 'Rules', find the rule 'jcSlideshow' and click 'deploy'
Slideshows are set up on each page using rules:
- View site as a logged in user, enable rules
- Find a container, click 'add rule'
- Select 'Slideshow', and click 'Add'
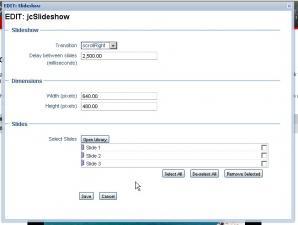
- Configure the rule:
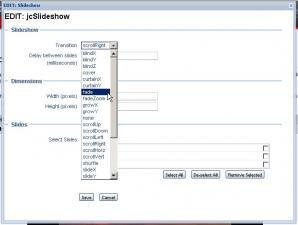
- Transition: a wide variety of effects are listed. Play around and find a good one.
- Speed: the total amount of time, in milliseconds, before each new image is displayed
- Width, Height: the dimensions. Note that the slideshow will be centred using CSS if it is narrower than the page width. Modify the CSS in the "assets/css/slideshow.css" file if you wish to remove the centering.
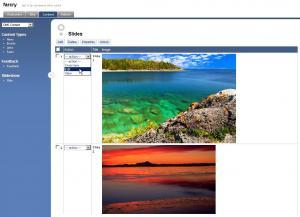
- Slides: Add the slides. This is a simple library control.
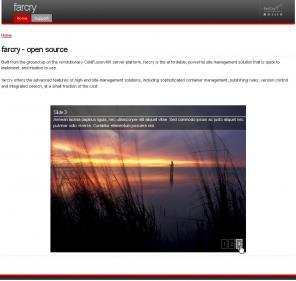
- Save the rule. Things may appear broken. If so, reload the page. You should then see that the slideshow is working
Each slide has the following properties:
- Title: enter a title for the slide
- Description: enter a description for the slide
- Image: Upload an image.
- Internal link: a dropdown list to link to a page in the current site, mutually exclusive with external link
- External link: enter an external link. A protocol needs to be specified, e.g. http://, mailto: etc
- Open link in new window: if set to "yes", links will open in a new window.
Download | Project Home | SVN